Contains Dsa and project of javascript with explanaiton and much more
SVG (Scalable Vector Graphics) is a powerful tool for creating interactive and visually appealing web graphics. In this blog post, we'll explore how to create a dynamic SVG mask effect using JavaScript. This effect will allow an image to reveal its underlying content as the mouse cursor moves across it. We'll break down the code step by step and explain how it works.
Linked lists are fundamental data structures that provide flexibility and efficient element management. Understanding how to create a linked list in JavaScript, take user input to populate it, and display the final outcome is essential for grasping foundational programming concepts. In this tutorial, we'll guide you through building a linked list and putting it into practice
In this Blog we are going to learn how to create Typing Effect in React import { useState, useEffect } from 'react'; import './typingEffect.css'; function TypingEffect({ text }) { const…
In this blog we are going to learn how to make Cicrular Slider in react First you need to install dependenciesnpm i @fseehawer/react-circular-slider Code Use in Tutorial import React from "react";…
In this blog we will make analog clock in Reactjs from Scratch without using external Libraray import React, { useState, useEffect } from "react"; import "./styles.css"; // Import CSS file…
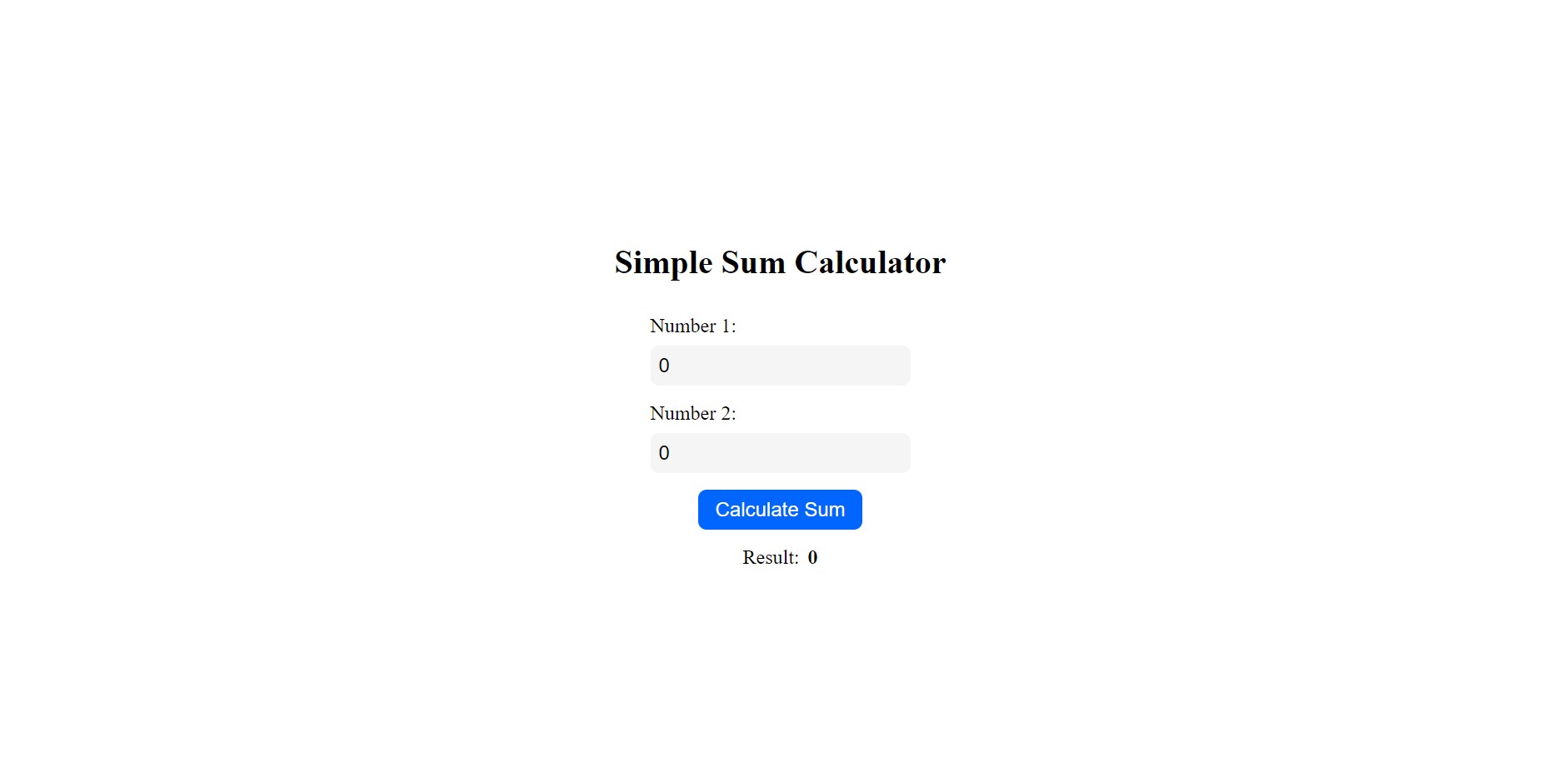
The code creates a simple React app that allows the user to input two numbers and displays their sum when a button is clicked. The code uses the useState hook to manage state and update the sum when the input values change. The app also includes basic styling using CSS to create a clean and user-friendly interface. This code is a great starting point for beginners who want to learn the basics of React development and create their own simple web applications
In this blog we are going to learn how to find sum of linkedlist in javascript class Node { constructor(value, next = null) { this.value = value; this.next = next;…