Contains Dsa and project of javascript with explanaiton and much more

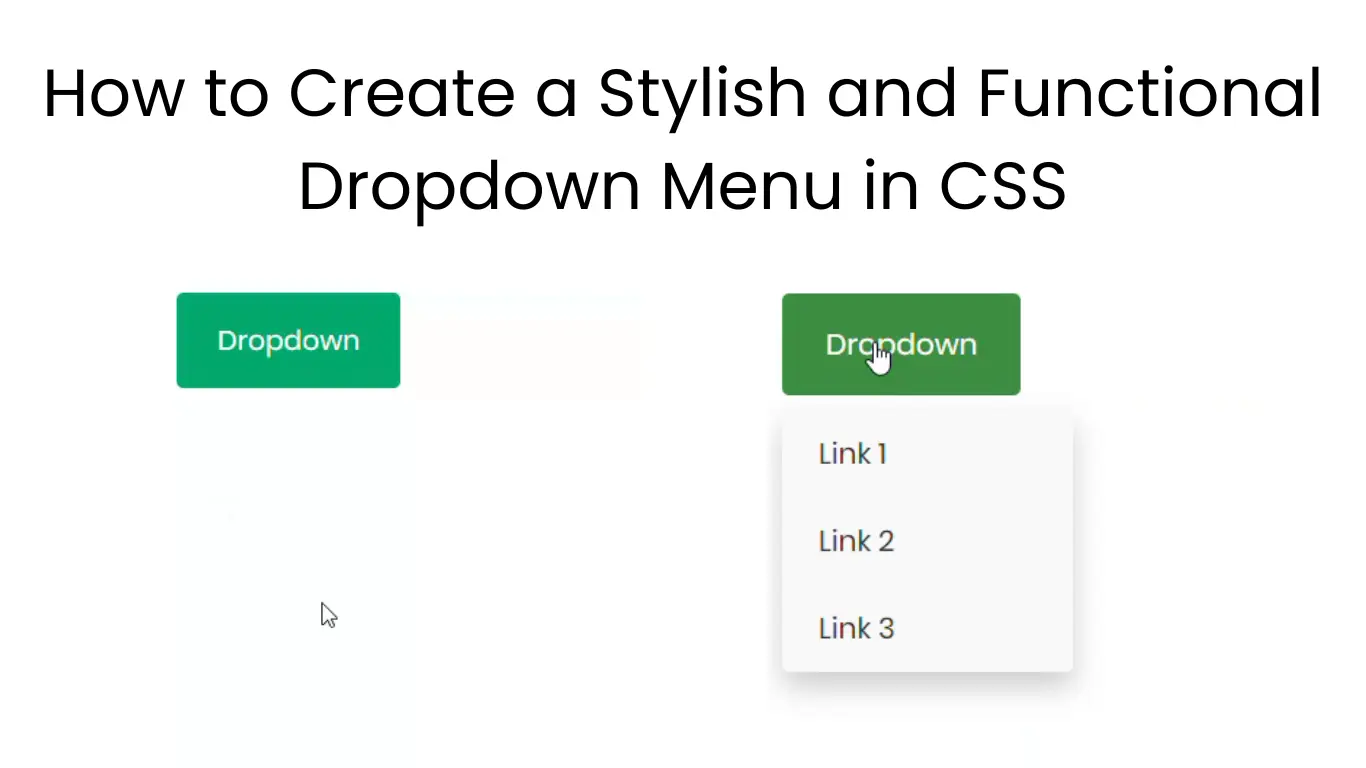
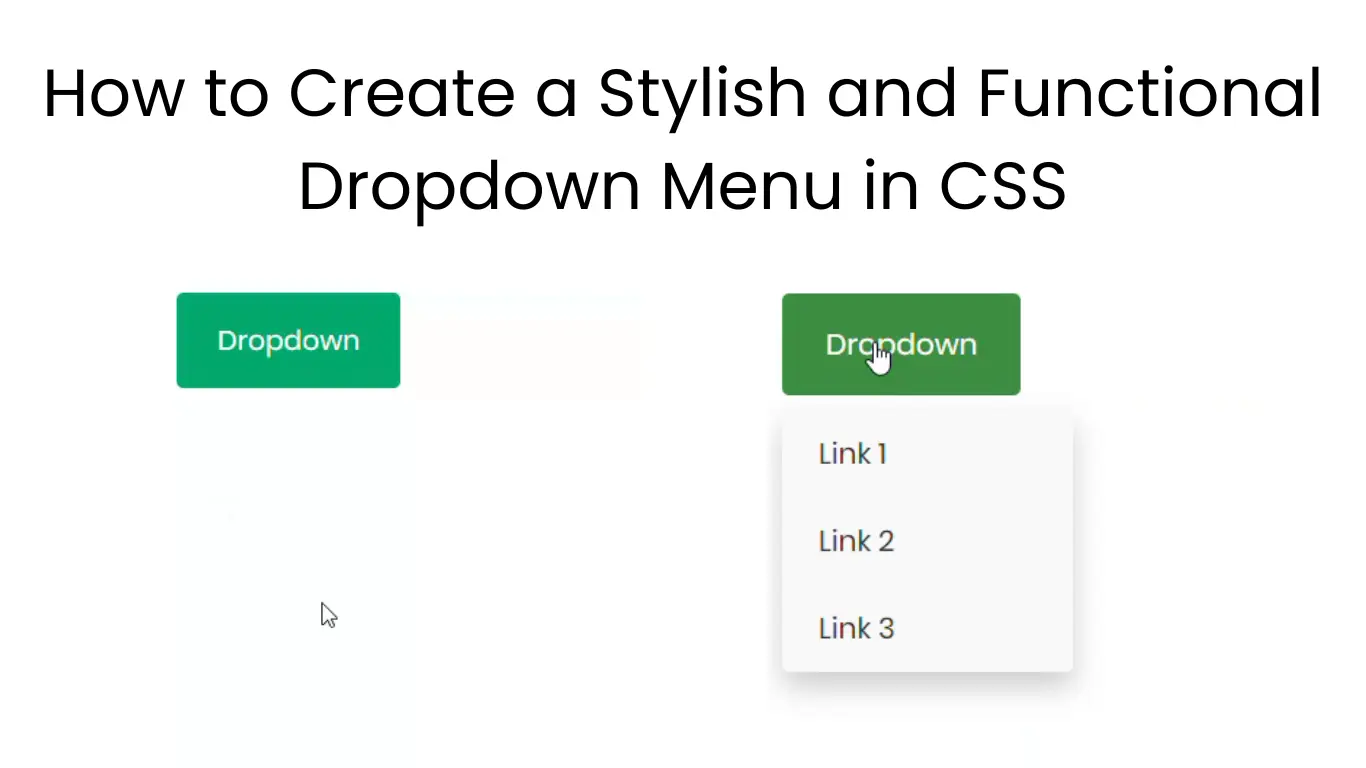
How to Create a Stylish and Functional Dropdown Menu in CSS
Learn how to create a stylish, responsive dropdown menu using pure CSS. This step-by-step tutorial covers everything from basic dropdown structure to advanced hover effects, with tips on making it mobile-friendly and accessible. Perfect for web designers and developers!

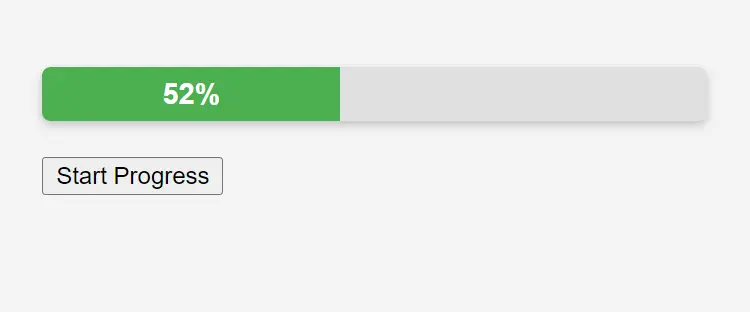
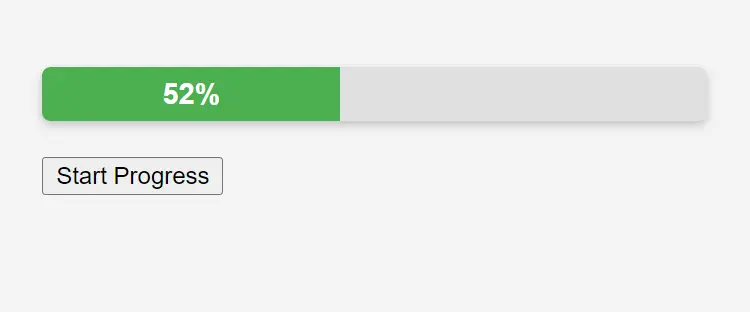
A visually appealing animated progress bar created with HTML, CSS, and JavaScript, showcasing smooth animation and percentage display for enhanced user engagement
How to Create a Stylish Animated Progress Bar with HTML, CSS, and JavaScript

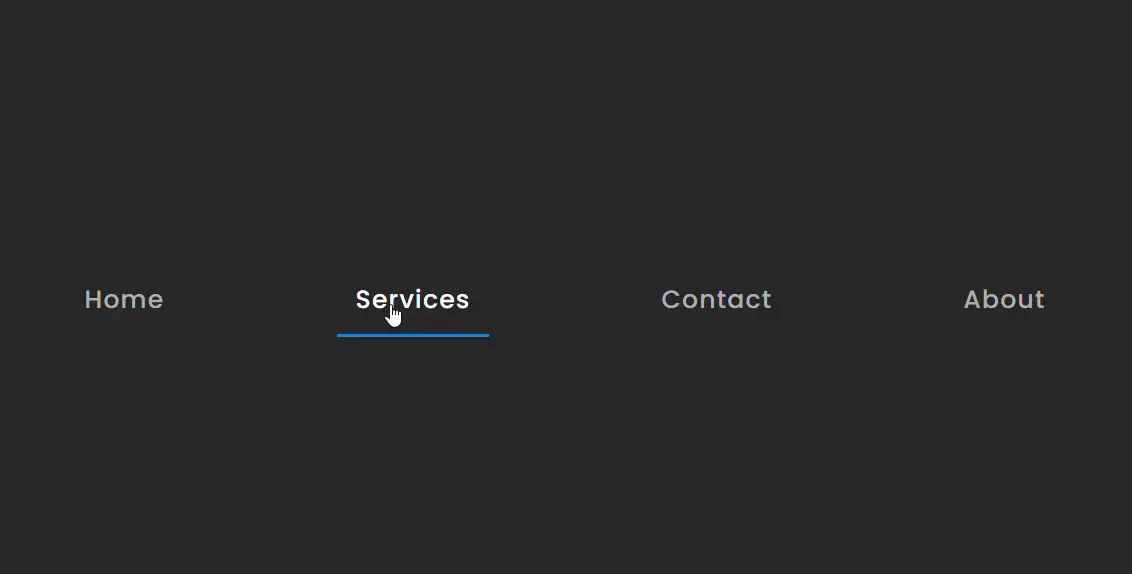
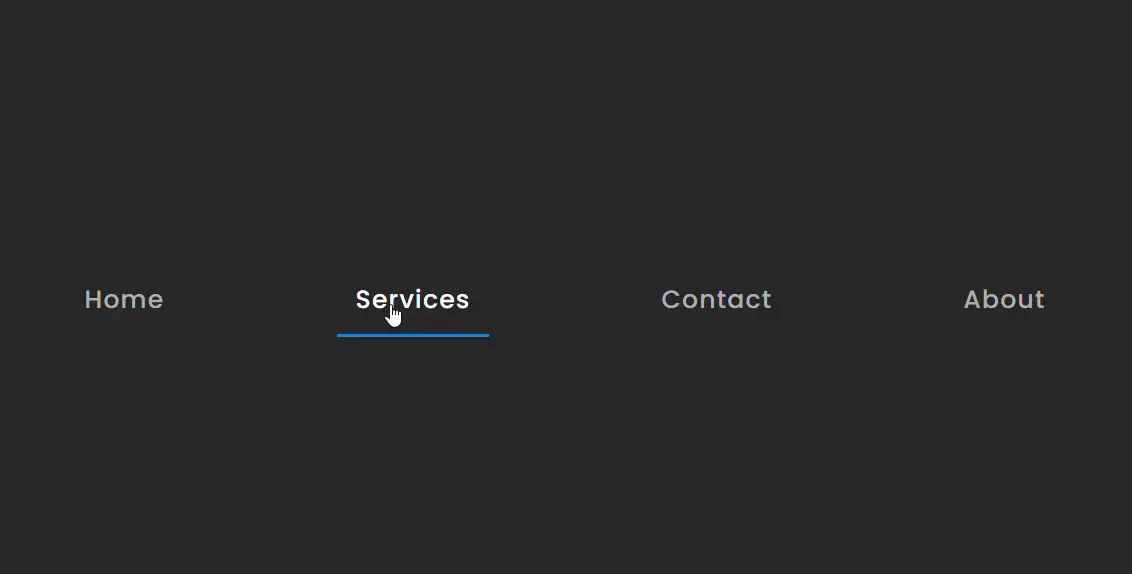
A sleek and modern navigation bar designed using HTML and CSS, featuring interactive hover effects. The design showcases a dark theme with elegant typography using the Poppins font, enhancing user experience and accessibility. Perfect for web developers looking to improve website navigation and aesthetics
A sleek and modern navigation bar designed using HTML and CSS, featuring interactive hover effects. The design showcases a dark theme with elegant typography using the Poppins font, enhancing user experience and accessibility. Perfect for web developers looking to improve website navigation and aesthetics
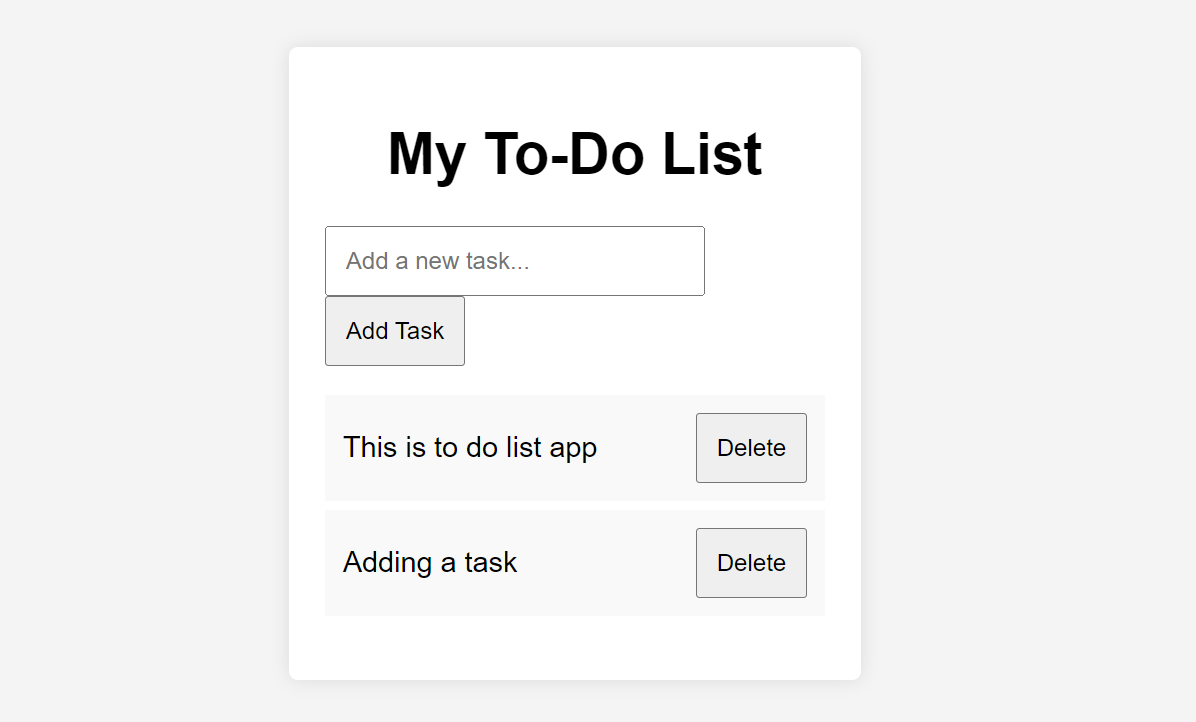
Creating a To-Do List app is a great way to practice your web development skills. In this blog post, we’ll walk you through building a simple To-Do List application using…
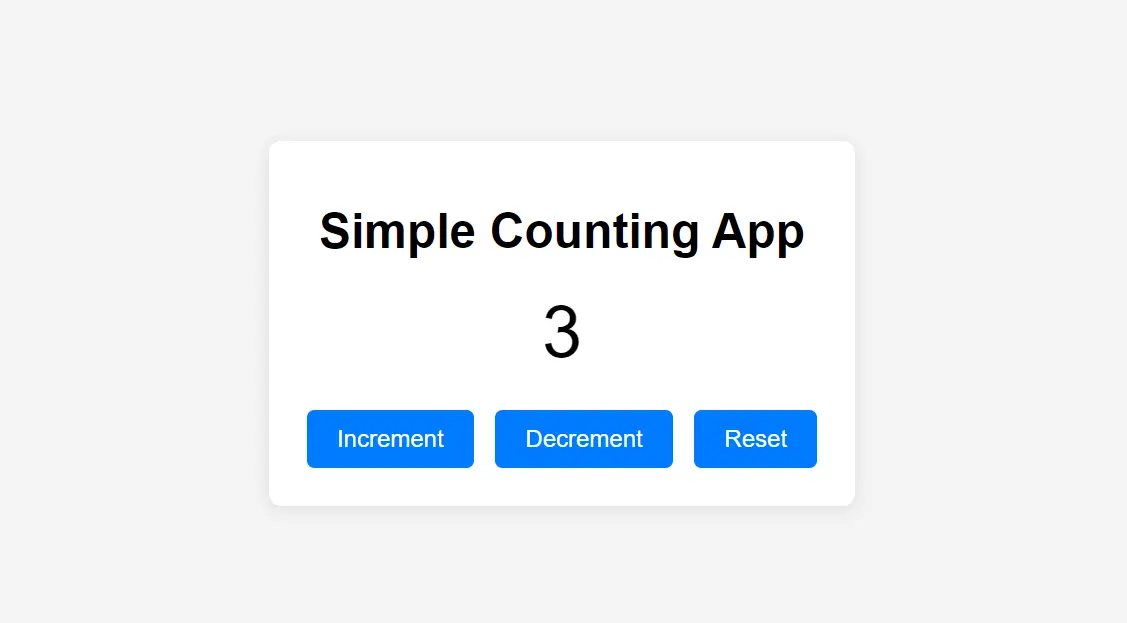
Screenshot of a simple counting app built with HTML, CSS, and JavaScript. The app features a clean interface displaying the current count and buttons for incrementing, decrementing, and resetting the count. Ideal for beginners learning web development.
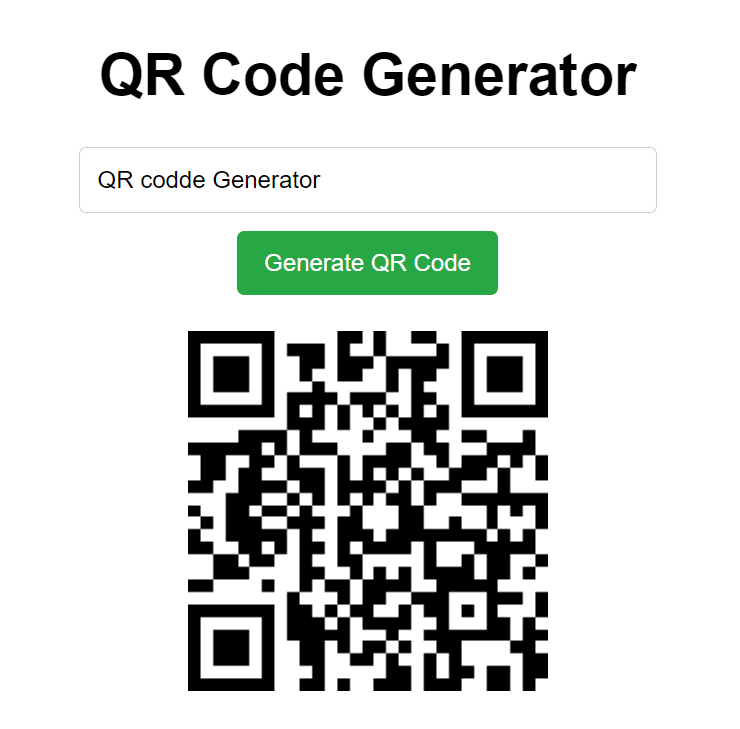
n this blog post, we will walk you through creating your very own QR code generator using simple HTML, CSS, and JavaScript. This guide is perfect for beginners and tech enthusiasts alike.
Table of Contents Introduction What is a JavaScript Array? Creating Arrays in JavaScript Array Literal Syntax Using the new Array() Constructor Common JavaScript Array Methods push() pop() shift() unshift() forEach()…
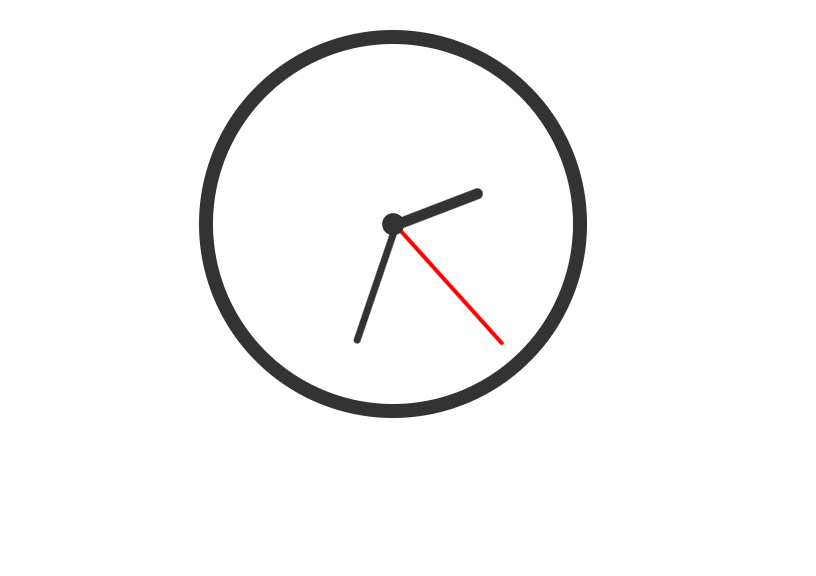
Creating an analog clock for your website can be a fun and educational project. In this blog post, we’ll guide you through building a simple analog clock using HTML, CSS,…
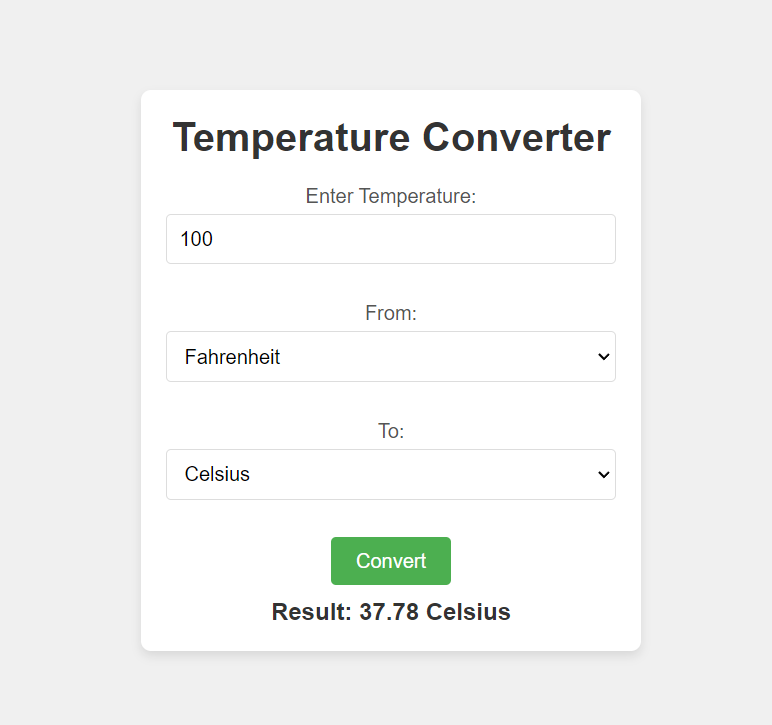
Introduction In this blog, we will guide you through creating a simple yet powerful Temperature Converter App using HTML, CSS, and JavaScript. This app will allow users to convert temperatures…
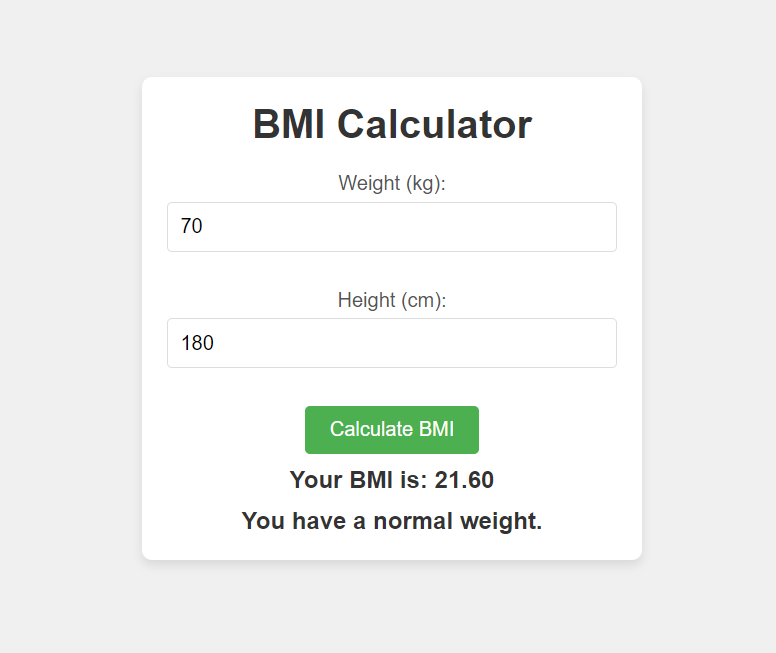
bmi calculator in html css and javascript with source code