Introduction
In this blog, we will guide you through creating a simple yet powerful Temperature Converter App using HTML, CSS, and JavaScript. This app will allow users to convert temperatures between Celsius, Fahrenheit, and Kelvin easily. Whether you’re a beginner or an experienced developer, this project is perfect for enhancing your skills in web development.
What You’ll Learn
- How to set up the basic structure of an HTML document
- Creating a user-friendly interface using CSS
- Implementing temperature conversion logic with JavaScript

Step 1: Setting Up the HTML Structure
Create an index.html file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Temperature Converter</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>Temperature Converter</h1>
<!-- Temperature Conversion Form -->
<div class="form-group">
<label for="tempInput">Enter Temperature:</label>
<input type="number" id="tempInput" placeholder="Enter temperature" required>
</div>
<div class="form-group">
<label for="fromUnit">From:</label>
<select id="fromUnit">
<option value="Celsius">Celsius</option>
<option value="Fahrenheit">Fahrenheit</option>
<option value="Kelvin">Kelvin</option>
</select>
</div>
<div class="form-group">
<label for="toUnit">To:</label>
<select id="toUnit">
<option value="Celsius">Celsius</option>
<option value="Fahrenheit">Fahrenheit</option>
<option value="Kelvin">Kelvin</option>
</select>
</div>
<button onclick="convertTemperature()">Convert</button>
<p id="result"></p>
</div>
<script src="script.js"></script>
</body>
</html>
This JavaScript function, convertTemperature, is designed to convert a temperature value from one unit to another (Celsius, Fahrenheit, or Kelvin). Here’s a breakdown of how it works:
- Input Retrieval:
- The function starts by retrieving the temperature input and the selected units from the HTML elements with the IDs
tempInput,fromUnit, andtoUnit. - It uses
parseFloatto convert the input value to a floating-point number.
- The function starts by retrieving the temperature input and the selected units from the HTML elements with the IDs
- Input Validation:
- It checks if the input temperature (
tempInput) is a valid number usingisNaN(). If it’s not valid, it updates theresultelement with an error message and exits the function.
- It checks if the input temperature (
- Conversion Logic:
- The function uses a series of nested
ifstatements to determine the conversion needed based on the selected units:- From Celsius:
- To Fahrenheit: Uses the formula
(tempInput * 9/5) + 32. - To Kelvin: Adds 273.15.
- To Celsius: Simply returns the input value.
- To Fahrenheit: Uses the formula
- From Fahrenheit:
- To Celsius: Uses
(tempInput - 32) * 5/9. - To Kelvin: Converts using
(tempInput - 32) * 5/9 + 273.15. - To Fahrenheit: Returns the input.
- To Celsius: Uses
- From Kelvin:
- To Celsius: Subtracts 273.15.
- To Fahrenheit: Converts using
(tempInput - 273.15) * 9/5 + 32. - To Kelvin: Returns the input.
- From Celsius:
- The function uses a series of nested
- Display Result:
- Finally, it displays the conversion result in the
resultelement, formatting it to two decimal places usingtoFixed(2).
- Finally, it displays the conversion result in the
Step 2: Adding JavaScript for Conversion Logic
Create a script.js file and include the following code:
function convertTemperature() {
const tempInput = parseFloat(document.getElementById('tempInput').value);
const fromUnit = document.getElementById('fromUnit').value;
const toUnit = document.getElementById('toUnit').value;
let result;
if (isNaN(tempInput)) {
document.getElementById('result').textContent = "Please enter a valid temperature.";
return;
}
// Conversion logic
if (fromUnit === 'Celsius') {
if (toUnit === 'Fahrenheit') {
result = (tempInput * 9/5) + 32; // Celsius to Fahrenheit
} else if (toUnit === 'Kelvin') {
result = tempInput + 273.15; // Celsius to Kelvin
} else {
result = tempInput; // Celsius to Celsius
}
} else if (fromUnit === 'Fahrenheit') {
if (toUnit === 'Celsius') {
result = (tempInput - 32) * 5/9; // Fahrenheit to Celsius
} else if (toUnit === 'Kelvin') {
result = (tempInput - 32) * 5/9 + 273.15; // Fahrenheit to Kelvin
} else {
result = tempInput; // Fahrenheit to Fahrenheit
}
} else if (fromUnit === 'Kelvin') {
if (toUnit === 'Celsius') {
result = tempInput - 273.15; // Kelvin to Celsius
} else if (toUnit === 'Fahrenheit') {
result = (tempInput - 273.15) * 9/5 + 32; // Kelvin to Fahrenheit
} else {
result = tempInput; // Kelvin to Kelvin
}
}
// Display result
document.getElementById('result').textContent = `Result: ${result.toFixed(2)} ${toUnit}`;
}
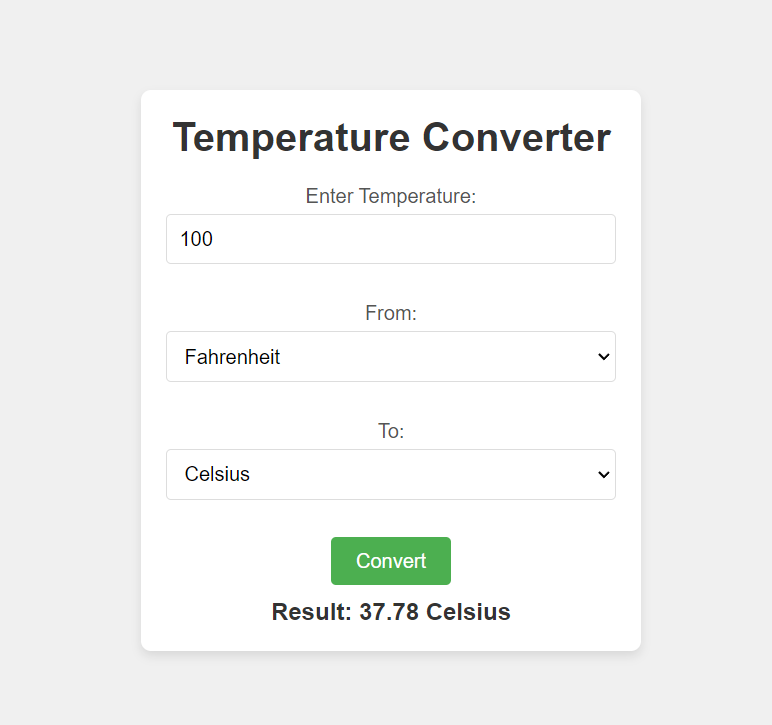
Step 3: Styling the App with CSS
Create a styles.css file and add the following styles:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 400px;
text-align: center;
}
h1 {
color: #333;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-size: 1rem;
margin-bottom: 5px;
color: #555;
}
input, select {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 1rem;
box-sizing: border-box;
}
button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
font-size: 1rem;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
p {
font-size: 1.2rem;
font-weight: bold;
color: #333;
margin-top: 10px;
}

