Introduction
In today’s web design landscape, a stylish and functional navigation bar is essential for enhancing user experience. This blog post will guide you through creating a sleek navigation bar using HTML and CSS, along with best practices for SEO optimization.

Why is a Good Navigation Bar Important?
A well-designed navigation bar is crucial for several reasons:
- User Experience: It helps visitors easily find their way around your site.
- Aesthetic Appeal: A stylish design enhances the overall look of your website.
- SEO Benefits: Properly structured navigation can improve your website’s search engine rankings.
Features of Our Navigation Bar
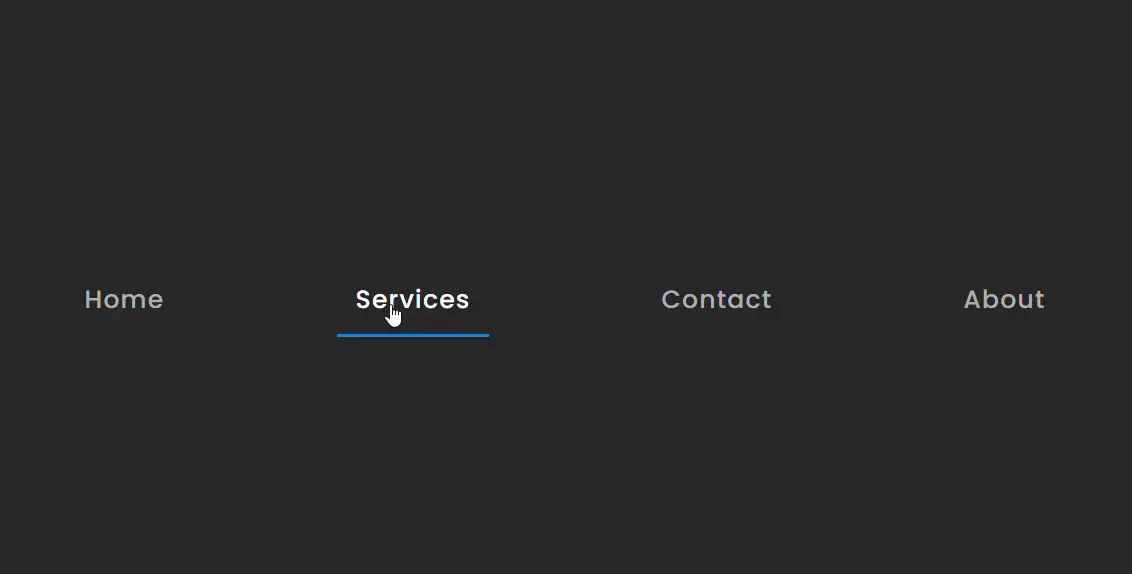
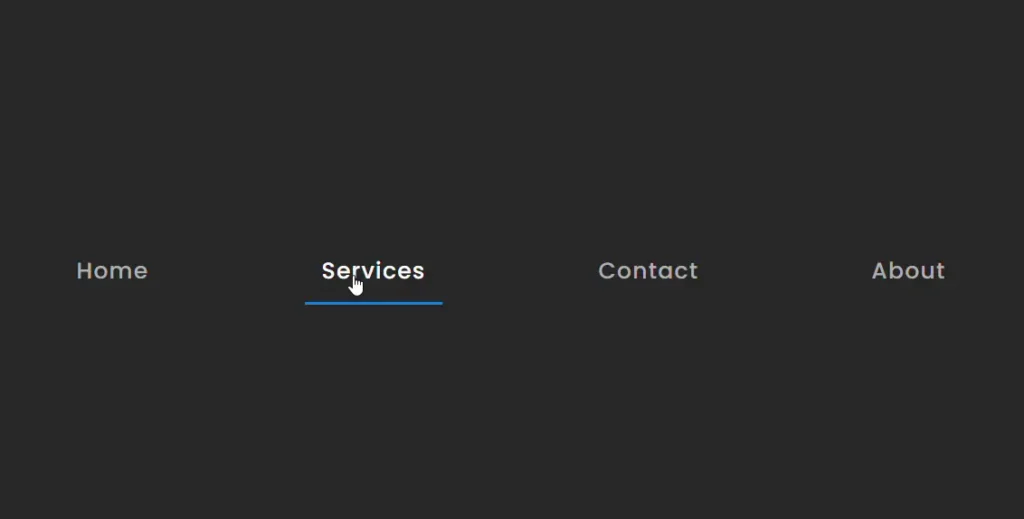
The navigation bar created in this post features:
- Responsive Design: Adapts to various screen sizes.
- Hover Effects: Engaging hover effects that change the link colors and underline them for better interactivity.
- Modern Color Palette: Uses dark and vibrant colors for a contemporary look.
Implementation
- HTML Structure Here’s the basic HTML setup for our navigation bar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Stylish Navigation</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<a href="#Home">Home</a>
<a href="#Services">Services</a>
<a href="#Contact">Contact</a>
<a href="#About">About</a>
</nav>
</body>
</html>
- CSS Styling The CSS styles provide a modern and sleek design
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: #1e1e1e;
font-family: 'Poppins', sans-serif;
}
nav {
height: 100vh;
width: 60vw;
min-width: 400px;
display: flex;
align-items: center;
justify-content: space-around;
margin: auto;
background-color: #282828;
border-radius: 15px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.3);
}
a {
position: relative;
text-decoration: none;
color: #b0b0b0;
font-size: 20px;
letter-spacing: 1px;
padding: 10px 15px;
transition: color 0.3s ease;
}
a:after {
content: "";
position: absolute;
background-color: #0a87f5;
height: 3px;
width: 0;
left: 0;
bottom: -5px;
transition: width 0.3s ease;
}
a:hover {
color: #ffffff;
}
a:hover:after {
width: 100%;
}
Tips for SEO Optimization
- Use Descriptive Anchor Text: Ensure your link text is relevant to the content it leads to. For example, instead of just “Services,” you might use “Explore Our Services.”
- Mobile Responsiveness: Make sure your navigation bar is responsive, as mobile-friendliness is a ranking factor for SEO.
- Accessibility: Use ARIA labels to enhance navigation for users relying on screen readers.